Ici on va parler de la création de thèmes.
Il y a bien sur de nombreuses manières différentes d'utiliser son Toshop et ma méthode ne sera peut-être pas la plus rapide ni la plus intuitive.
Je n'ai pas la prétention de dire que je gère ce logiciel car je suis plus dans l'amateurisme, mais j’espère que cela incitera quand même les nouveaux à se lancer.
Le post sera mise à jour en conséquence des remarques apportés par les membres.
Logiciels utilisés:
-Photoshop.
-Photozoom ( pas nécessaire mais son plugin Photoshop est bien pratique).
On part sur la création d'un thème pour GTA Chinatown Wars sur PSP ( un pur jeu si ça vous tente!)
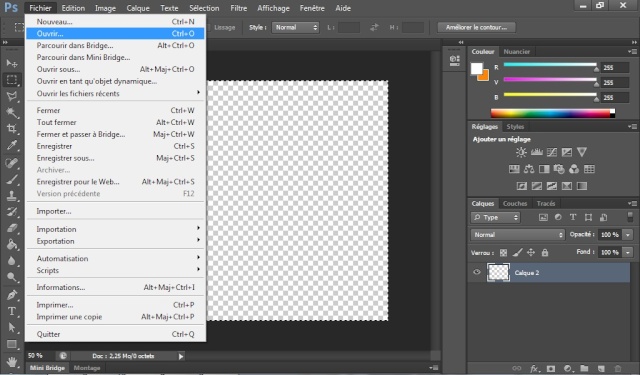
1- On créer un nouveau fichier de 1024 sur 768, FichierNouveau.

- On nomme l'image et on pense bien à créer l'image en transparence.
- On cherche des artworks de ce jeu dans google image.
Conseils: Pour les jeux d'arcade venant du Japon, faites une petite recherche avec le titre du jeu "occidentalisé".
En général vous trouverez le titre du jeu et le nom original en kanji.
Faite un copié-collé de celui-ci dans la barre de recherche.
Avec cette méthode il est fréquent de trouver bien plus d'artworks.
2- Je commence toujours par le logo du jeu, une image de grande taille et de bonne qualité n'est qu'un plus!
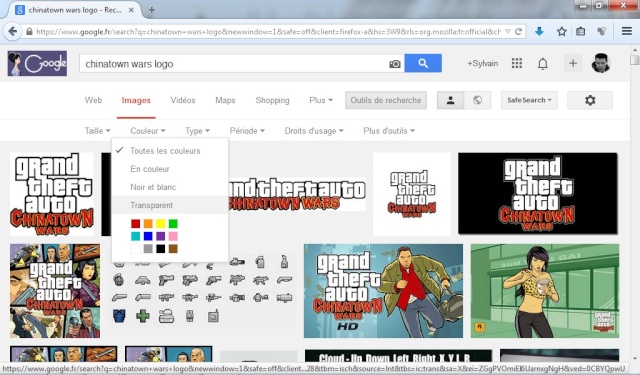
Je marque donc "Chinatown Wars logo" dans Google image et pour me faciliter la tache j'ai indiqué l'image en transparence dans les options Outils de rechercheCouleur.

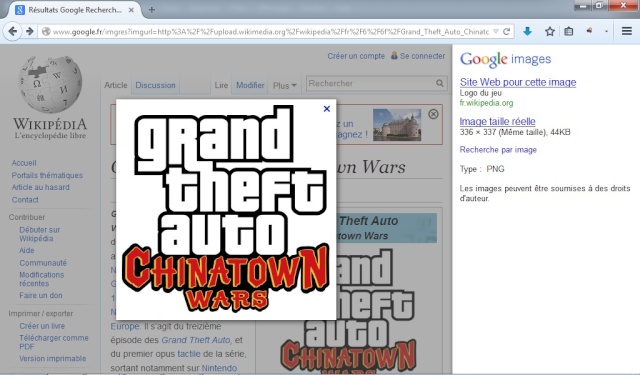
3- Je choisi l'image, elle est en 336x337, ce qui me parait pas trop mal.

- Je sauvegarde l'image sur le bureau pour l'utiliser juste après.
4- On se remet sur Toshop, puis FichierOuvrir et l'on sélectionne l'image téléchargée dans son emplacement.

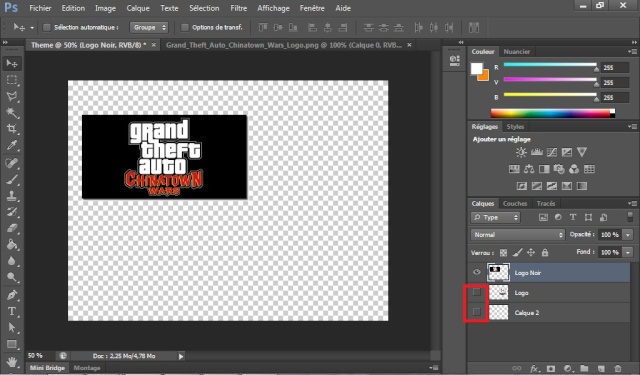
5- On a maintenant deux onglets ouverts dans le programme, "thème" et la nouvelle image.
On clique sur l'outil "Déplacement", on sélectionne directement l'artwork de l'image que l'on fait glisser dans l'onglet "thème".

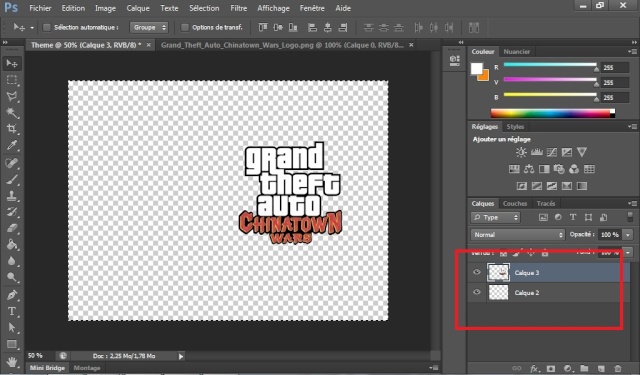
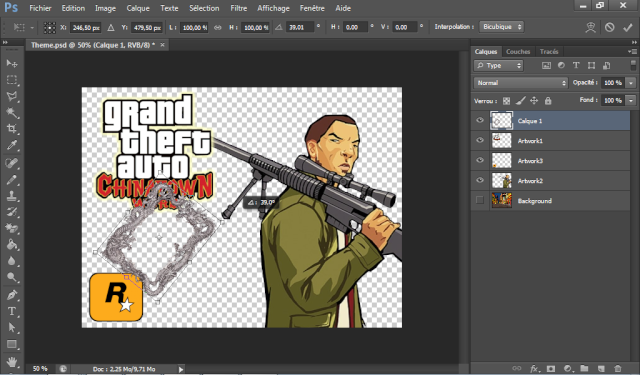
6- Voila on a maintenant notre premier artwork, on peut voir qu'un nouveau calque s'est créer dans le menu de droite.

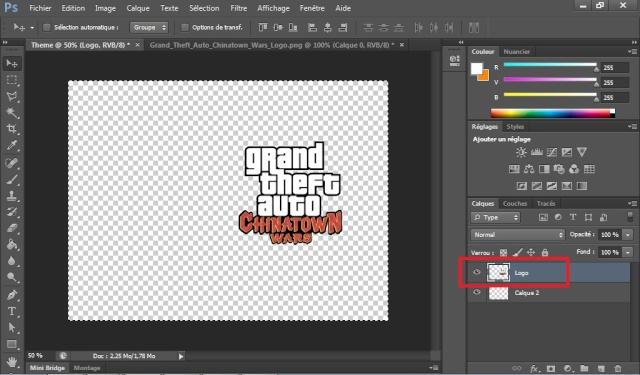
7- On va renommer le calque "Logo" pour pouvoir mieux se repérer plus tard, il suffit simplement de double-cliquer sur le mot "calque 3" pour le renommer.

- Là c'est facile mais parfois on ne trouvera pas d'image en transparence, alors il faudra la détourer comme on va le voir maintenant.
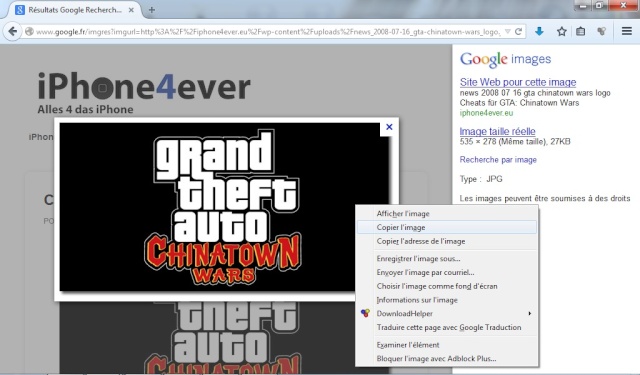
8- J'ai trouver l'image qu'il me faut, mais elle est sur fond noir.
Je peux directement faire "copier l'image".

9- Revenir dans l'onglet "thème" puis EditionColler.
On a donc maintenant 3 calques (Calque 2, Logo et Calque 3).
J'ai désélectionné "Calque 2" et le calque "Logo" afin de ne voir que le nouveau calque pour mieux le travailler.
En même temps j'ai renommé le nouveau calque en "Logo Noir".

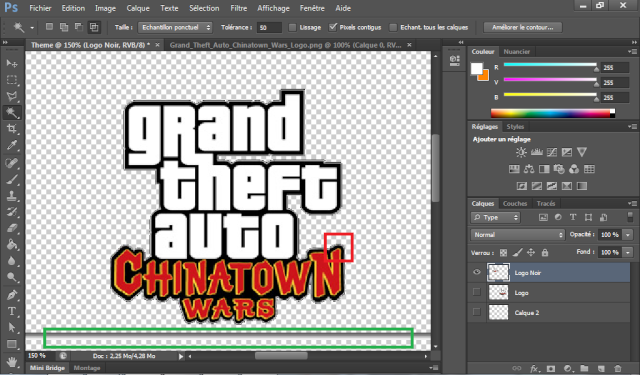
10- Je passe de 50% à 150% de zoom pour plus de précision, je sélectionne l'outil "Baguette magique" avec l'option "Pixels contigus" et 50 en tolérance, je clique dans la zone noire et, normalement, la sélection reprend le contour exact du logo.

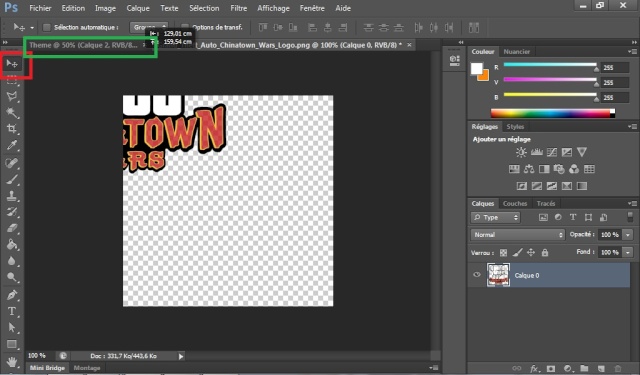
11- On appuie sur la touche "Suppr" de son clavier et le logo est plus ou moins bien détouré car dans le rectangle vert on peut voir qu'il y a des restes (se référer à l'étape 23 pour effacer ça rapidement.)
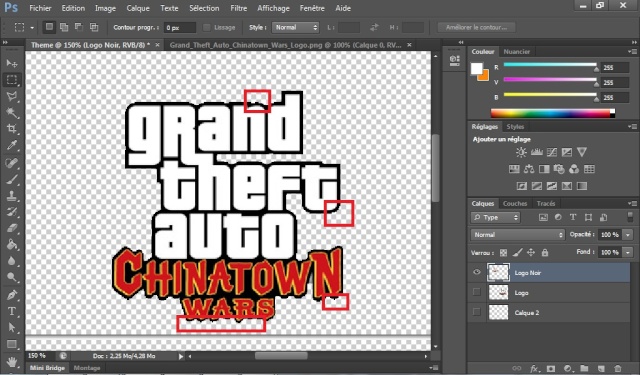
En ce qui concerne le logo, il y a des traces sur tout le contour, on va essayer d'enlever ça.

12- On est toujours avec l'outil "Baguette magique" et les contours du logo sont toujours en pointillés, on va dans SélectionModifierDilater puis choisir 2px (moins ou plus à vous de voir).
Les pointillés se sont rapprochés de deux pixels vers l’intérieur du logo.

13- On utilise le bouton "Suppr" du clavier et l'on a à présent un logo, plus ou moins, correctement détouré.
En fait plus ou moins car le détourage n'est pas parfait, on peut voir encore quelques pixels qui dépassent.

- C'est pour ça que l'outil "Baguette magique" peut être pratique mais pas dans toutes les situations.
Pour avoir quelque chose de bien plus propre il vaut mieux utiliser l'outil "Plume" qui lui est vraiment magique
14- Finalement ce logo ne me plait pas.
J'ai supprimé mes anciens calques, simplement en faisant un clique droit puis "supprimer le calque" sur chacun d'entre eux.
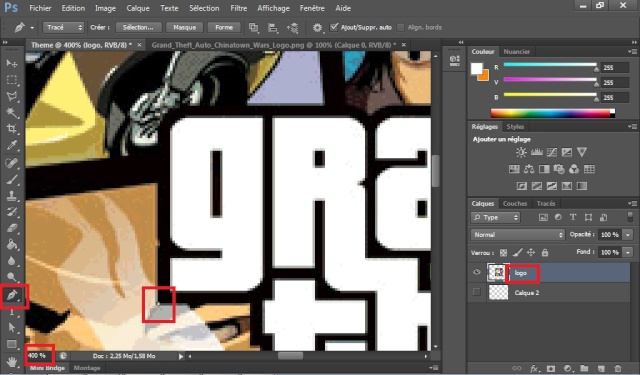
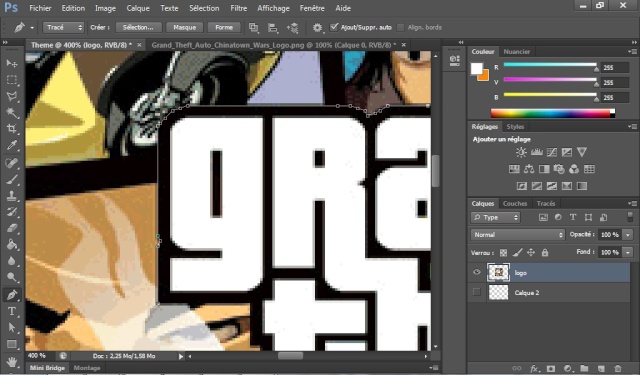
J'ai choisi une image avec un fond chargé, j'ai renommé le calque, zoomé à 400%, sélectionné l'outil "Plume" puis mis mon premier point.

15- En mettant mon deuxième point, une ligne s'est crée entre les deux, j'ai placé tout mes autres points sur le contour le plus précisément possible.

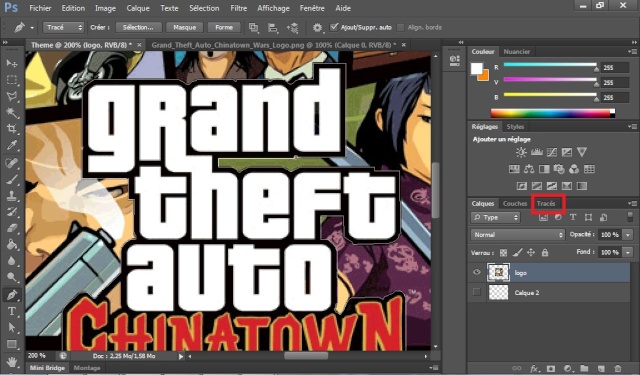
16- Mon dernier point a été relié au premier, on a maintenant une ligne continue tout autour du logo, on va maintenant dans l'onglet "Tracés".

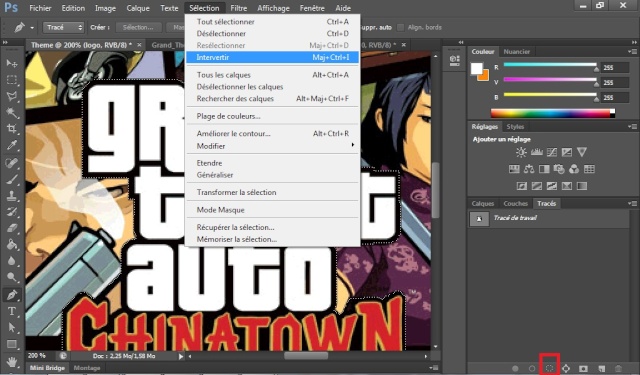
17- On clique sur "Récupérer le tracé comme sélection", les pointillés en mouvement suivent maintenant les contours, on sélectionne le menu "Sélection" puis "Intervertir".

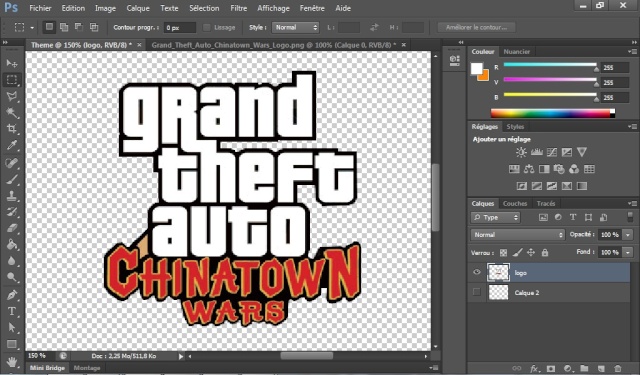
18- Puis la touche "Suppr" du clavier et bingo, on a un logo tout beau tout propre (bon ça va je me suis un peu foiré et j'ai dépassé du contour sur le coin gauche, le revers de la médaille concernant un zoom trop élevé).

19- Finalement le logo est un peu trop petit.
Je ne connais pas l'astuce pour agrandir ou réduire un calque séparément des autres et directement dans l'onglet de base, j'ouvre donc une nouvelle image avec FichierNouveau, je sélectionne une taille un peu au pif, 600x600.
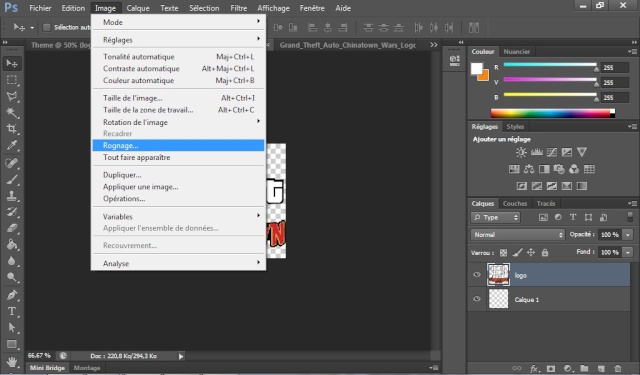
Un nouvel onglet se crée, je déplace mon logo dans ce nouvel onglet, puis je fais ImageRognage.

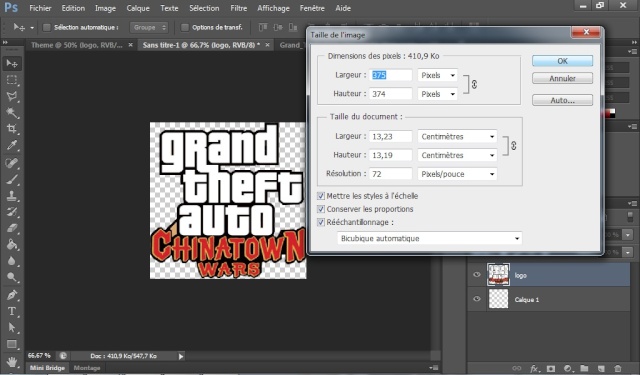
20- Ensuite j'agrandis l'image ImageTaille, je vérifie que "Conserver les proportions" est bien coché, puis je la fais passer de 275x274 à 375x374.

- Je refais glisser le logo dans l'onglet "thème", un nouveau claque se créer une nouvelle fois, je supprime alors l'ancien.
19- Finalement le logo est un peu trop petit.
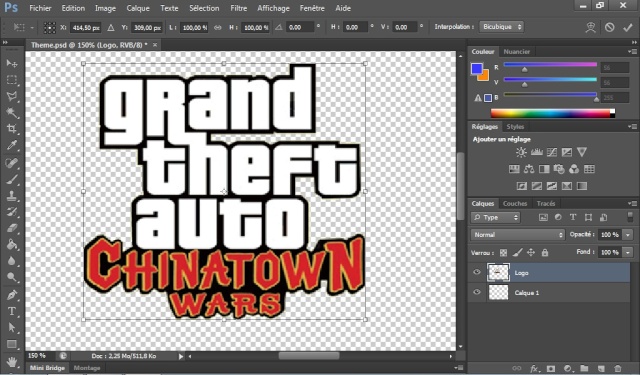
Il suffit simplement, le calque sélectionné, d'appuyer sur Ctrl+T.
Le logo est maintenant encadré avec plusieurs points de réglage tout autour.

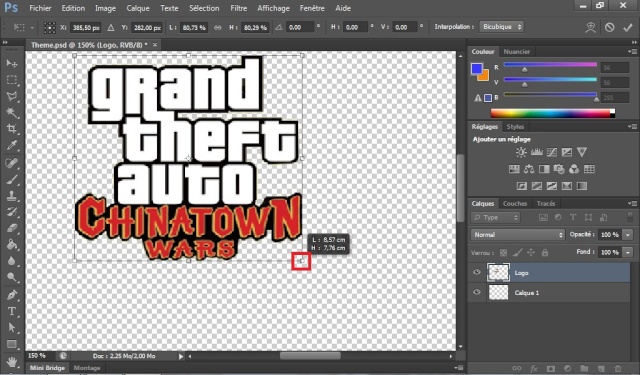
20- Maintenant restez appuyer sur "Shift" ensuite double-cliquer sur le point en bas à droite puis le déplacer jusqu'à la taille souhaitée.

Merci à StickCross pour l'astuce et à Yann.
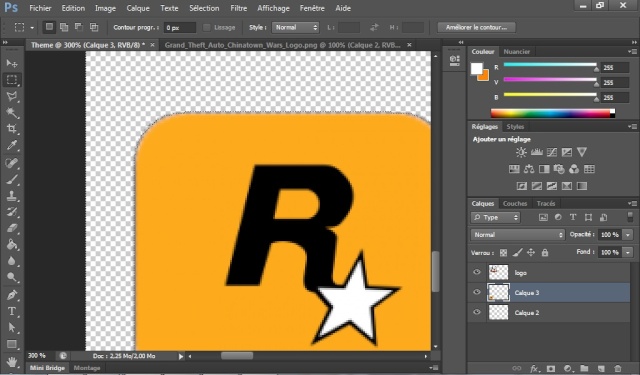
21- J'aime bien les thèmes avec un logo, un gros perso et le logo de l'éditeur, j'ai donc choisi le logo Rockstar en taille 180x162.
J'ai utilisé "Baguette magique", puis dilaté d'un pixel et appuyé sur "Suppr".
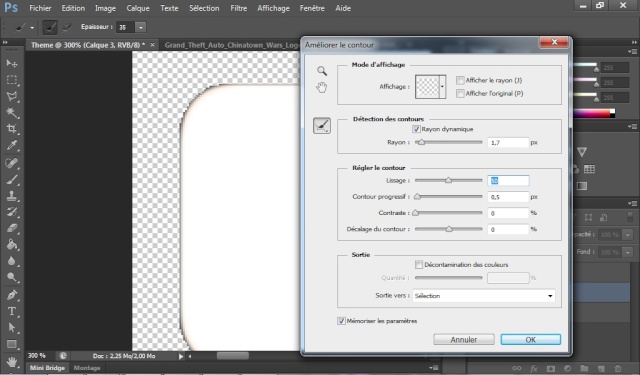
Le rendu ne me plait pas je décide donc d'adoucir les contours, SelectionAméliorer le contour.
L'artwork devient blanc et l'on distingue ses contours.

22- En général, jouer avec "Lissage" est suffisant pour améliorer un peu les choses.
Je l'ai juste légèrement augmenté puis appuyer sur "Suppr".

- Pour cet artwork ce n'étais pas nécessaire mais vous pouvez utiliser cette technique pour toute image aux contours un peu trop pixelisés.
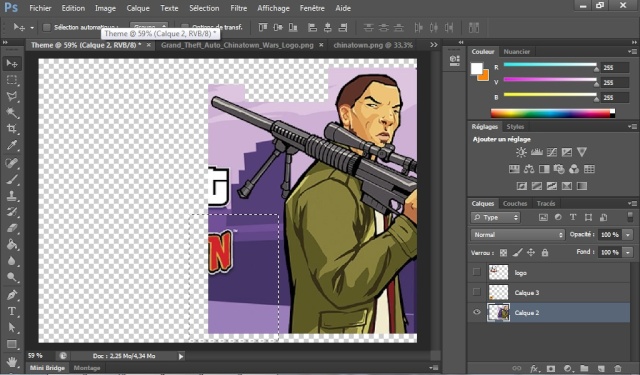
23- On passe à l'artwork du personnage (ou vaisseau, borne d'arcade du jeu, enfin ce que vous voulez ou parfois seulement ce que vous pouvez trouver).
Je choisi une image 1200x720, histoire qu’après ma découpe, mon personnage fasse presque la moitié de l'écran.
Je commence ma découpe grossièrement avec l'outil "Rectangle de sélection", histoire d'y voir plus clair.
Je décoche aussi la vue de mes autres calques.

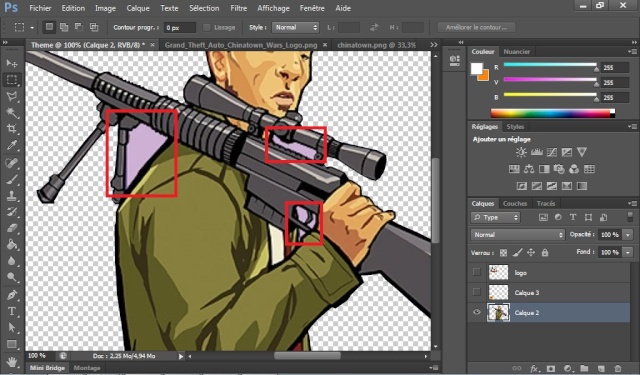
24- Je zoom à 200% et je commence mon détourage à la plume.
Une fois la silhouette terminée, je m'attelle aussi à tout les creux à l’intérieur de l'artwork.

- Et maintenant au tour du background (le fond), c'est là je pense le coté le plus créatif de la création de thème.
On a le choix, on peut trouver un wallpaper classique qui peut faire penser à "l'esprit" du jeu (espace pour
un SHMUP, château pour de l'Héroic-Fantasy), on peut aussi utilisé un screenshot tiré du jeu ingame (ce qui me plait le moins) ou bien un Fanart qui donnera souvent un joli cachet à votre thème.
A vous de voir.
25- Pour ce thème j'ai trouvé cette image qui est nickel.
Je ne la trouve que dans cette résolution (1280x720) alors qu'un thème est en 1024x768.
J'enregistre l'image dans mon ordinateur, puis dans Photoshop je fais FichierOuvrir et je sélectionne l'image.
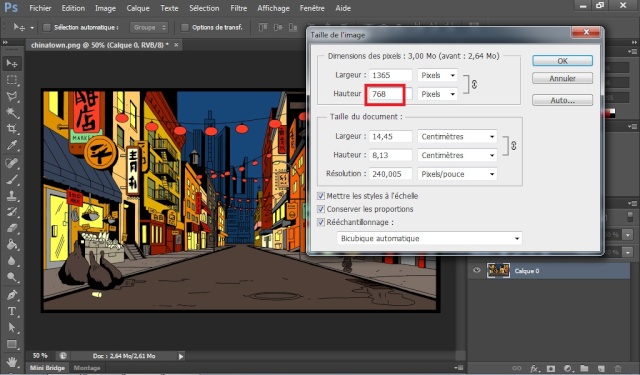
Ensuite j'augmente sa taille dans ImageTaille et je modifie la hauteur en mettant 768.

-On ne touche que la hauteur, si la case "conserver les proportions" est toujours coché la largeur suivra automatiquement ainsi on ne déformera pas l'image initiale.
Une fois fait je la fais glisser dans l'onglet "theme".

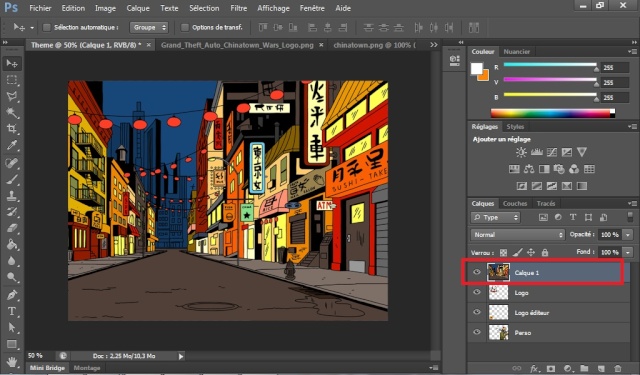
26- On peut voir que cette nouvelle image nous cache tout les autres artworks, simplement car ce calque est situé tout en haut dans le menu des calques.
En le déplaçant, toujours dans ce menu, vers le bas; les autres calques réapparaissent.

- C'est quand même mieux ainsi!
27- Le fait d'avoir adouci les contours pour le logo éditeur nous a fait perdre son contour noir original.
Ce n'est pas un souci car on peut en rajouter un.
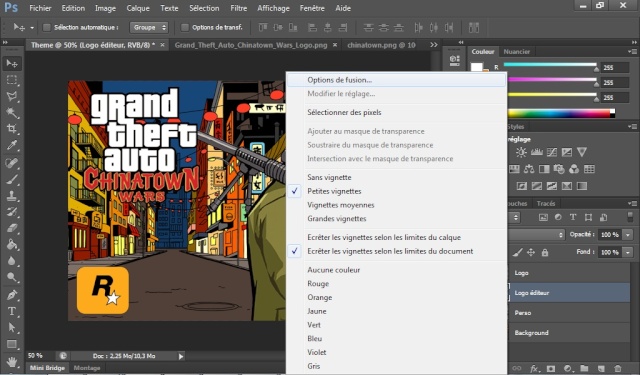
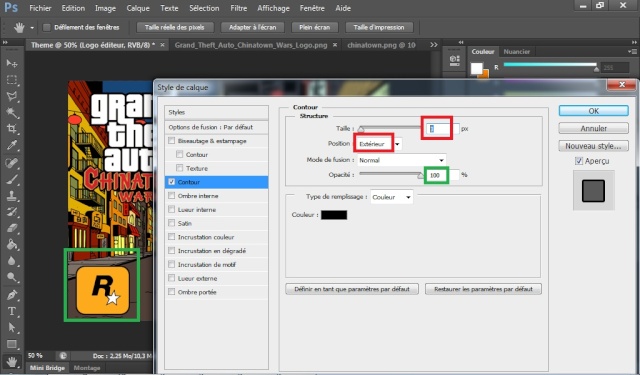
Il suffit de cliquer sur le calque "Logo editeur" puis clique droit, un menu apparait, sélectionnez "Options de fusion".

28- Puis allez dans contour (pas le premier qui est une sous-sélection de "Biseautage et estampage" mais le second) et utiliser ces paramètres.

- Nickel, on a pu rajouter un liseret noir comme sur le logo original, cette technique est très utile pour faire ressortir un artwork sur un fond chargé.
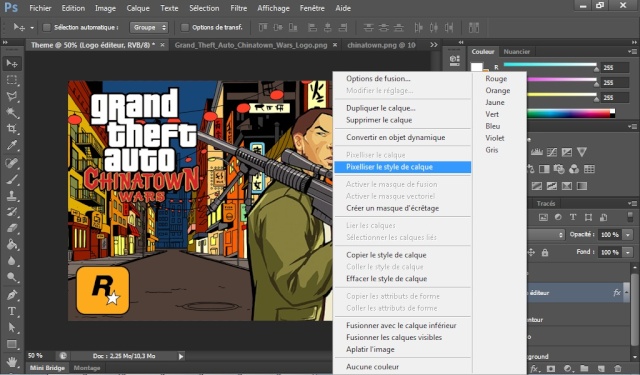
29- On peut voir que "Effets" et "Contour" se sont ajoutés sous "Logo éditeur", cela permet de faire des retouches plus rapidement si l'on veut accentuer les effets.
Là ça nous convient, on fait alors clique droit sur le calque puis "Pixelliser le style de calque".

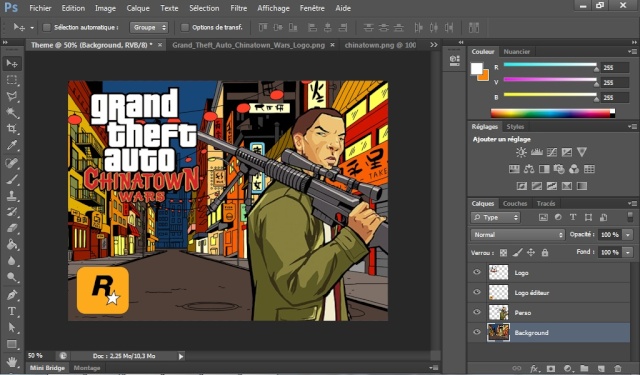
30- Finalement je trouve que le logo du jeu ne ressort pas super bien, je fais donc comme dans la manipulation précédente.
Je clique sur "Logo" puis clique droit "Options de fusion", je sélectionne "Lueur externe" et je joue avec les paramètres "Grossi" et "Taille".

- Une fois que cela me convient, je pixellise le calque.
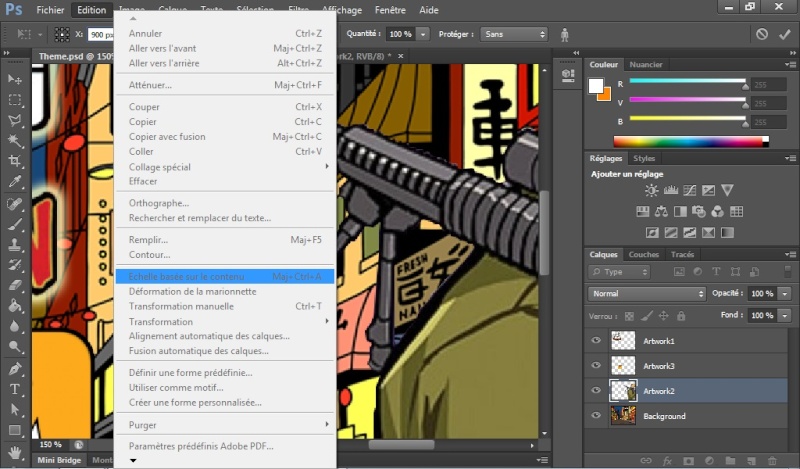
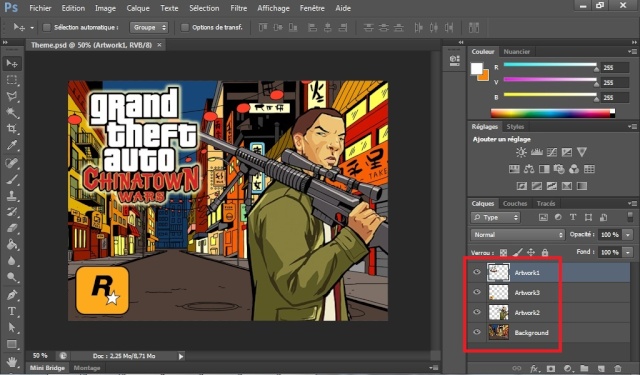
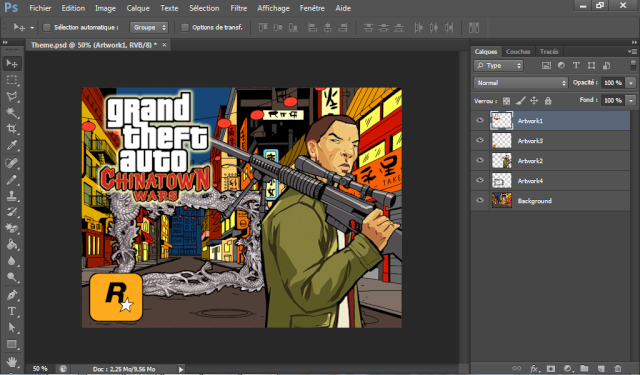
31- Quand vous êtes satisfait de l'emplacement de chaque artwork, nous allons les renommer afin de faciliter l'incorporation du thème dans Hypertheme.
Je choisi presque toujours ce schéma:
Logo du Jeu: Artwork1
Personnage: Artwork2
Logo Editeur: Artwork3
Fond: Background

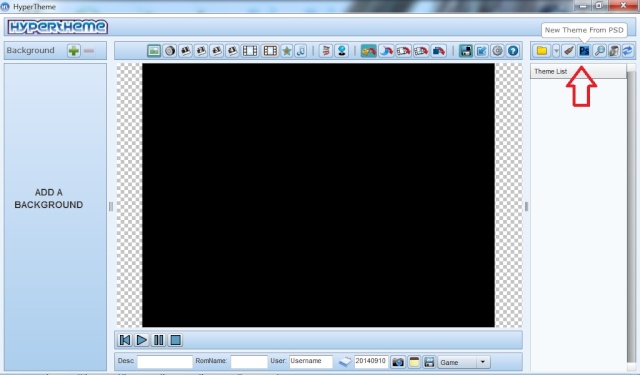
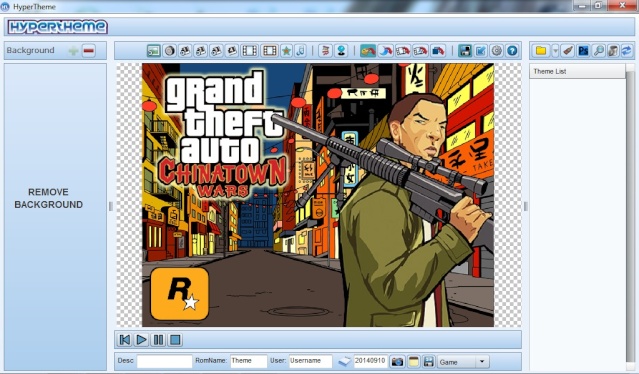
32- On enregistre son PSD dans le bureau, on ouvre Hypertheme, on sélectionne "New theme from PSD".

- Puis on choisi l'emplacement du PSD de son thème.
I Voilou...

Oufff c'était long dis donc.
Qui s'est endormi? Personne?
Une vraie classe de Champions!

BONUS
Notre PSD est rempli et est prêt à être envoyé dans Hypertheme mais avant cela on veut rajouter un cadre sympa qui accueillera la vidéo du jeu/système.
1.1- J'aimerais un cadre en forme de dragon, je vais dans Google image et je tape "Dragon frame".
Frame veut dire "cadre" en français, en général on trouve beaucoup plus de ressources en utilisant des termes anglais.

1.2- J'ai trouvé mon image, j'ai copier l'image dans Google Image puis EditionColler dans Photoshop.

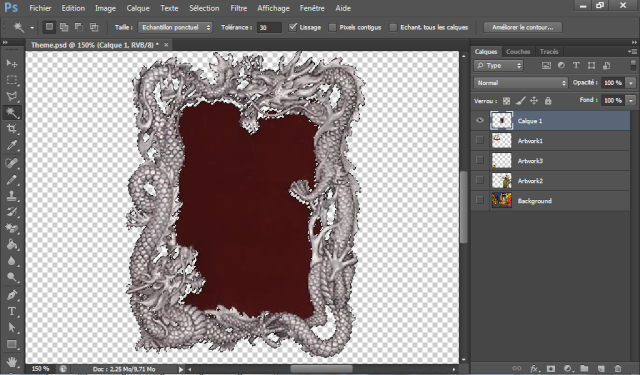
1.3- Je désélectionne la vue des autres calques pour n'avoir que le nouvel artwork en visu, zoomé à 150% puis je sélectionne "Baguette magique" avec tolérance de 30, case "lissage" cochée puis je clique sur la zone noire, ensuite la touche "Suppr".

Ensuite je fais exactement la même manipulation avec la couleur centrale, pour n'avoir plus que les dragons en cadre.
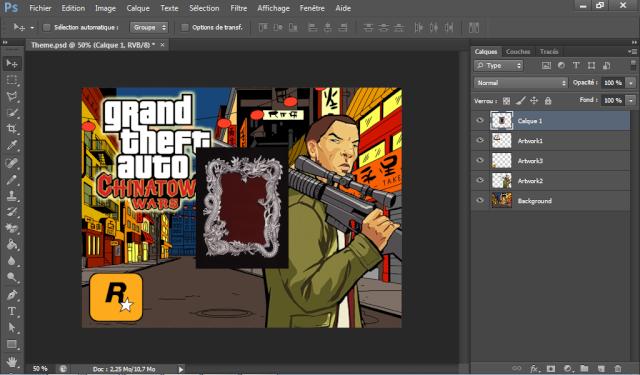
Je reviens à 50% pour avoir une bonne vision de l'ensemble, j'ai recoché les vues des autres artworks, déplacé mon cadre dans sa zone définitive et je dois à présent l'incliner car à la base c'est un cadre pour image verticale.
1.4- Je fais Ctrl+T, un cadre s'est formé, je clique sur le petit carré en haut à droite et commence à le tourner vers la droite.

Une fois fait et dans le même temps, j'agrandis l'artwork (voir .20) et le replace à l'endroit souhaité dans le thème, je déplace le calque vers le bas (menu des calques) pour que les autres calques prennent le "dessus" sur lui.
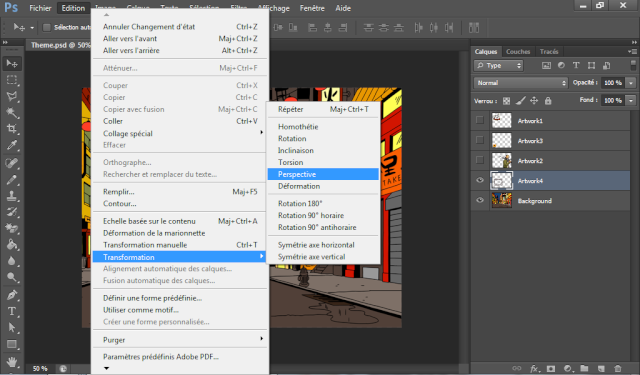
1.5- Je le renomme en Artwork4 et j'aimerais lui donné un petit effet en l'inclinant dans la perspective.
EditionTransformationPerspective.

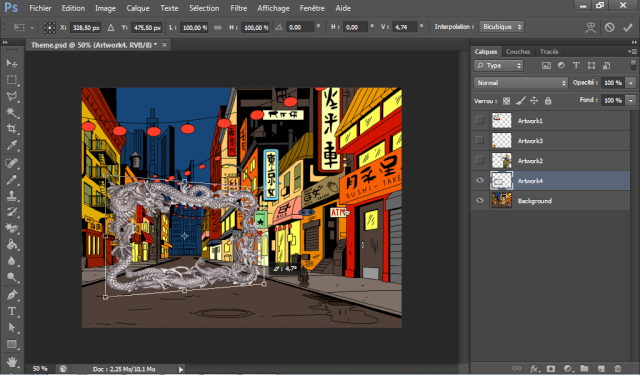
1.6- Puis je double-clique sur le petit carré en bas à droite, et je le remonte un peu afin de donner l'effet de perspective.

1.7- Quelques modifications plus tard (réduction de taille du logo du jeu, agrandissement et ajout d'un contour noir autour du cadre) j'enregistre mon PSD.

Voilà ce que cela donnera plus tard dans Hypertheme:
http://img11.hostingpics.net/pics/792238HTGTACW.gif" onclick="window.open(this.href);return false;
NB: Carrément pas satisfait du rendu mais l'important c'est que vous ayez appris une ou eux technique supplémentaires
Pour la suite je vous laisse continuer sur le tuto de notre Heavy des Bois concernant Hypertheme.
http://www.thehyperfreespin.com/t1176-t ... -hyperspin" onclick="window.open(this.href);return false;
Vous avez la flemme mais vous voulez quand même essayer Hypertheme?
Voilà le PSD du tuto: https://mega.co.nz/#!FAIUDZaD!jxKn01sza ... WwuyJpvGwY" onclick="window.open(this.href);return false;
Allez tous à vos souris